Digital Accessibility: Why all users benefits from accessible applications

Accessibility is a piece of good design
Digital accessibility involves designing websites, tools, and technologies so that they can be used seamlessly by every user.
"But my target group doesn't need accessibility!"
Accessibility is often perceived as an add-on or optimization, whose only purpose is to make products easier to use for people with permanent physical impairments. But like with many things, our perception is very different to the reality.
In our expert experience, accessibility is a consequence of thoughtful product design, and is an integral part of “Universal Design”. Universal design is the philosophy of designing products and services so that they can be understood and used in the best possible way by as many diverse people as possible.
Achieving this involves addressing the different requirements of a variety of users. This is also one of the chief tasks of a UX designer. UX designers and UI designers don’t base their designs on their own needs. Instead, they consider the needs of different user groups and incorporate all of these into the design. This creates a product and environment that can be used by everyone, and that everyone can benefit from.
In other words: Accessibility is not just an additional building block. It’s a cornerstone of good design.
Which types of impairments can affect accessibility?
To understand why all users benefit from accessibility, let’s first look at the different types of impairments:
-
Physical impairments
This limits a person’s mobility or motor skills.
-
Learning impairments
Each person learns differently and at a different speed. The way in which information is processed is also unique to every person.
-
Mental health
Mental functioning can be impaired by stress, anxiety, or depression. People with mental health problems can react differently to external influences, with both positive and negative effects.
-
Visual impairments
Probably the best known impairment is ametropia, which causes problems such as nearsightedness or farsightedness. And this affects a lot of users: 50% of Austrians and Germans wear glasses. There are many other visual impairments, ranging from mild color blindness to permanent loss of sight.
-
Auditory impairments
This is when a person cannot fully understand and process sound. It generally refers to a physical hearing impairment, for example hearing loss, but could also be due to environmental factors.
-
Neural impairments
The best known disorder of this category is photosensitive epilepsy: when flickering or oscillating content triggers an epileptic seizure. However, there are numerous other examples of neural impairments.
Often, these impairments are neither permanent nor due to a disease. They can also be caused by external factors, such as:
- “Fat fingers” that are too big to operate a smartphone effectively
- Screaming children in the background while you have to fill out a form
- Blinding sun, glasses not at hand, or even fatigue when looking up information
What’s more, these scenarios do not just affect certain groups of users, but every user. That is why it is also helpful to identify impairments according to their duration:
-
Permanent impairment
An impairment that is permanent, often due to physical characteristics. This could be limited vision, restricted mobility or an untreated hearing problem.
-
Temporary impairment
A temporary impairment could be, for example, a broken hand or the temporary wearing of an eye patch to treat amblyopia.
-
Situational impairment
In some situations, people may not be able to access full function for a brief moment. This can happen when wearing sunglasses or carrying a shopping bag.
As soon as a user is affected by one of these impairments – and the product is not sufficiently optimized for accessibility – the application instantly becomes harder to use. This is frustrating for the user, which in turn has a negative effect on the company’s bottom line.
So, how can we make our products more accessible?
Effective accessibility is a combination of consistent UX and UI design, and clear usability standards. UX designers tailor the product to the customer’s needs by evaluating the user’s environment and situation. This then creates a clear set of requirements for the usability of an application.
But how can we test the accessibility of a product? And what are the most important aspects of accessible design?
W3C Standard
Help and advice on the topic of accessible design is provided by the World Wide Web Consortium (W3C). W3C is an international community that develops and defines web standards in order to exploit the full potential of the web. A key part of this is turning the web into a communication, sales and knowledge platform that everyone can access – regardless of hardware, software, network, language, culture, geographical location, physical or mental capabilities.
W3C’s standards make it is easier for digital creators to make applications and websites that are accessible to all. While special cases exist, we almost always design according to these standards, and recommend that our clients develop their products in line with them as well.
Here are some examples of optimizations you can make to make your product more accessible:
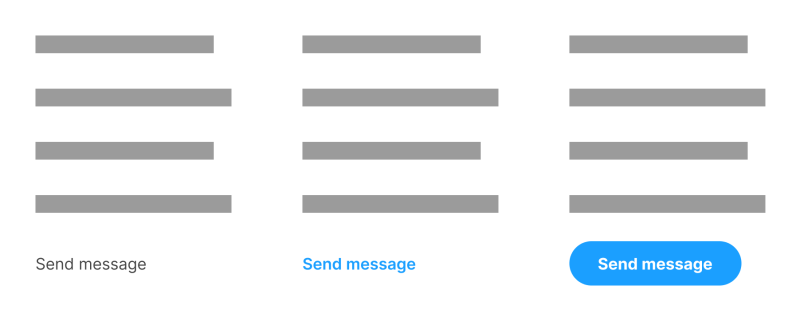
Color Contrast
Even if your target group has no known visual limitations, this can change depending on the situation. The example most often used is the smartphone in the sun. Bright light causes the contrast on the display to decrease, making content with low contrast very hard to see.
It is exhausting to read something you can barely see, and it might make some content almost unrecognizable. Therefore, the higher the contrast, the easier the application is to use.

Size of Controls
The size of the controls affects how easily users, even those without physical impairments, can interact with them. For example, if two buttons are too small or too close to each other, it is easy to click the wrong one, causing frustration for the user.
We see this challenge especially in hybrid applications that can be operated with a mouse or a touch display—the size and spacing of controls are crucial for an accessible user experience.

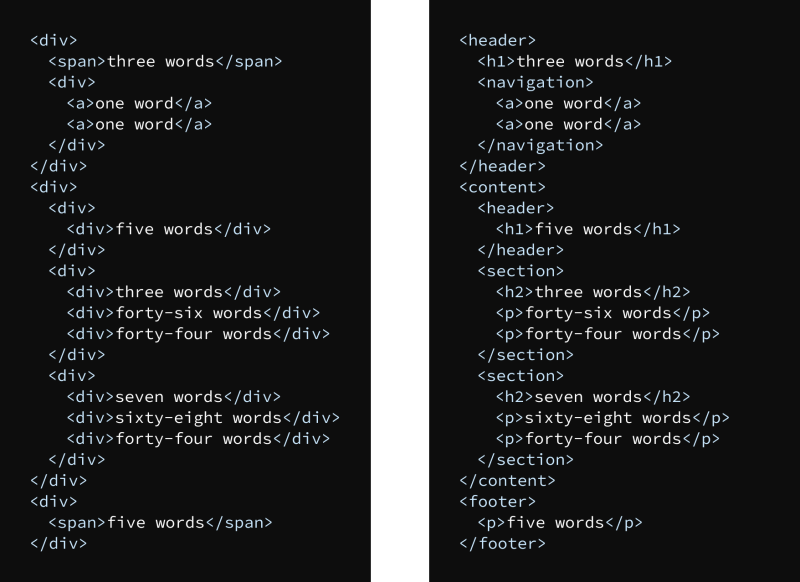
Semantic Structure
Voice assistants are becoming an increasingly popular way for users to consume digital content. Depending on the situation, users can switch between classic operation (for example, screen plus mouse) and voice control.
When the user switches to a voice assistant, both the visual appearance and the semantic code of the application are essential for a holistic understanding of the content. The code must be sufficiently optimized so that the voice assistant can effectively communicate it as speech.

Programmatic Structure
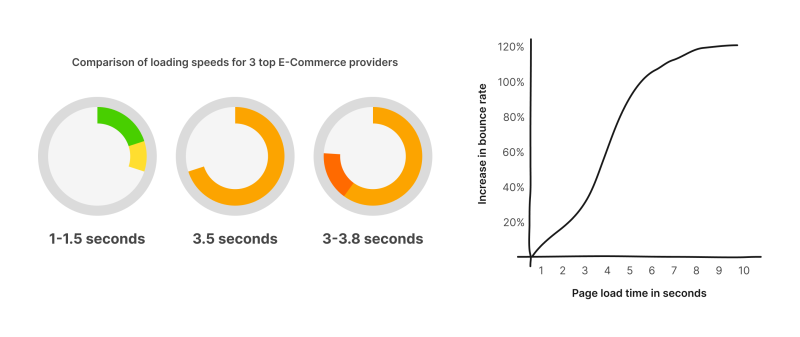
Networking applications via the internet is almost standard nowadays. Software-as-a-service applications, for example, always display the latest content, even if several people are editing at the same time. This means that the speed and stability of the internet connection is crucial for success. If the application is not optimized correctly, it becomes slow and users quickly become dissatisfied. We find this especially important for online stores, where the loading time has a direct impact on a company’s sales.

Conclusion
From these examples, you can see that digital accessibility doesn’t just affect a small minority of users, but every user. In our experience, temporary and situational impairments can never be completely excluded from a product and its environment. Getting this aspect of your design right has a direct impact on user satisfaction, which in turn has a direct impact on sales.
Despite these concerns, we have found that integrating accessibility does not necessarily result in higher costs – provided that the product was designed from the outset with accessibility in mind. Optimizing a finished product for accessibility often requires fundamental reengineering, which drives up costs dramatically.
Are you interested in making your products more accessible? Our UX and UI experts have years of experience in designing and optimizing products for the benefit of every user. Drop us a mail or give us a call and let’s work together to increase the accessibility of your product portfolio.