Was ist Accessibility und warum profitieren alle Nutzer von digitaler Barrierefreiheit?

Accessibility als Teil von gutem Design
Web Accessibility bedeutet, dass Websites, Tools und Technologien so gestaltet werden, dass sie alle Menschen ohne Beeinträchtigung benutzen können.
“Meine Zielgruppe braucht keine Accessibility!”
Barrierefreiheit wird oft nur als Zusatz gesehen und als Optimierung für Personen mit permanent körperlicher Beeinträchtigung. Ist das wirklich so? Diese Frage wollen wir in diesem Artikel klären.
Accessibility ist unserer Meinung nach die Folge von gutem Design und fester Bestandteil eines „Universal Design“. Unter Universal Design versteht man das Konzept, Produkte und deren Umgebung so zu designen, dass sie von möglichst allen Menschen verstanden und bestmöglich genutzt werden können. Dabei müssen wir auf die unterschiedlichen Anforderungen der Nutzer zwingend eingehen.
Das ist eine der Hauptaufgaben eines UX-Designers. UX-Designer und UI-Designer gehen nicht von ihren eigenen Bedürfnissen aus, sondern betrachten die verschiedenen Benutzergruppen ganzheitlich.
Werden im Laufe des Designprozesses unterschiedliche Bedürfnisse und Fähigkeiten aller berücksichtigt und dabei eine Umgebung geschaffen, welche nutzbar und einfach in ihrer Handhabung ist, profitieren alle davon.
Accessibility ist also nicht nur ein zusätzlicher Baustein, sondern die Folge aus gutem Design.
Welche Arten von Beeinträchtigungen gibt es?
Um zu verstehen, warum alle Nutzerinnen von Accessibility profitieren können, schauen wir uns zunächst verschiedene Arten von Beeinträchtigungen an:
Es gibt verschiedene Faktoren, die die Benutzung eines Produkts beeinträchtigen können, wie zum Beispiel physische, geistige, psychische, visuelle, auditive oder neuronale Beeinträchtigungen. Das können „dicke Finger“ sein, mit denen das Smartphone bedient wird, schreiende Kinder im Hintergrund, während man ein Formular ausfüllt oder Müdigkeit und Erschöpfung beim Nachschlagen von Informationen.
Solche Szenarien betreffen alle Nutzer. Deshalb unterscheiden wir Beeinträchtigungen nach ihrer Dauer:
-
Permanente Beeinträchtigung
Eine Beeinträchtigung, die zum Beispiel aufgrund von körperlichen Eigenschaften dauerhaft ist. Das können eine eingeschränkte Sehkraft oder Bewegungseinschränkung sein, zum Beispiel kann beim Autofahren nur eine Hand benutzt werden, da die andere am Lenkrad bleiben muss.
-
Temporäre Beeinträchtigung
Eine zeitlich begrenzte Beeinträchtigung kann durch eine gebrochene Hand entstehen oder durch die Behandlung einer Amblyopie, wobei ein Auge von einem Pflaster abgedeckt wird.
-
Situationsbezogene Beeinträchtigung
In einigen Situationen können Menschen für einen kurzen Moment nicht auf ihre volle Funktionsfähigkeit zurückgreifen. Das kann durch das Tragen einer Sonnenbrille oder Einkaufstasche passieren.
Sobald eine Nutzerin von einer dieser Beeinträchtigungen betroffen ist und die Applikation oder das Produkt nicht hinreichend optimiert ist, kann nicht mehr gewährleistet werden, dass sie die Anwendung ohne Probleme benutzen kann. Das schließt die Nutzerin nicht nur aus, sondern kann sich direkt auf den Umsatz des Unternehmens auswirken.
Was heißt es, eine digitale Anwendung auf Accessibility hin zu optimieren?
Konsequentes UX Design und klares UI Design verbunden mit dem Befolgen von Usability Standards sind die Grundbausteine für Accessibility. UX Designerinnen schneiden das Produkt auf die Bedürfnisse der Kunden zu, indem sie die Umgebung und Situation der Nutzer evaluieren. So entsteht ein klares Anforderungsprofil der Anwendung in Hinblick auf Benutzbarkeit.
Aber wie kann die Barrierefreiheit eines Produkts geprüft werden? Und welche Aspekte müssen bei barrierefreiem Design betrachtet werden?
W3C hilft
Eine Hilfe zur Umsetzung mit Richtlinien stellt das W3C zur Verfügung. Das World Wide Web Consortium (W3C) ist eine internationale Community, welche Web Standards entwickelt und definiert, um das volle Potenzial des Webs ausnutzen zu können und dieses als Kommunikations-, Verkaufs- und Wissensplattform für jeden zugänglich zu machen, egal welche Hardware, Software, Netzwerk, Sprache, Kultur, geografische Lage, physische oder mentale Fähigkeiten der Nutzer hat.
Mit den definierten Standards wird es Schaffenden in der digitalen Branche erleichtert, Applikationen und Websites zu kreieren, welche für jeden benutzbar sind. Bei einigen Anwendungen empfehlen wir unseren Kundinnen, ihr Produkt aktiv an diesen Standards auszurichten.
Folgende Beispiele zeigen, welche Optimierungen jede Anwenderin betreffen:
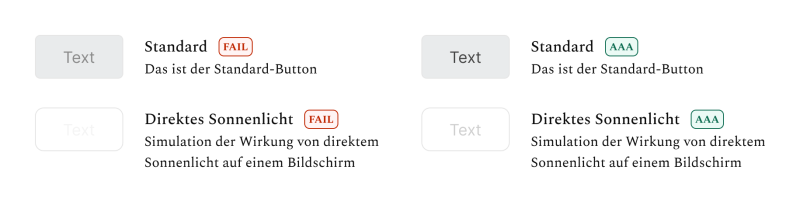
1. Farbkontraste
Auch wenn die Zielgruppe primär über keine wesentlichen visuellen Einschränkungen verfügt, kann sich das situationsbedingt ändern. Ein hier häufig genanntes Beispiel ist das Smartphone in der Sonne. Durch hellen Lichteinfall lässt der Kontrast am Display nach. Inhalte, die ohnehin schon wenig Kontrast haben, können dann kaum mehr erkannt werden.
Ein geringer Farbkontrast ist anstrengend oder kann Elemente für den Nutzer beinahe unsichtbar machen. Je höher der Kontrast ist, desto leichter nutzbar ist die Anwendung.

2. Größe der Bedienelemente
Unabhängig von physischen Einschränkungen beeinflusst die Größe von Bedienelementen, wie leicht Nutzerinnen damit interagieren können. Sind beispielweise zwei Buttons zu klein und zu nah aneinander, kann es schnell passieren, dass man sich verklickt oder vertippt. Das führt zu Frustration.
Vor allem im Hinblick auf hybride Anwendungen, die über eine herkömmliche Maus aber auch per Touch-Display bedient werden können, sind die Größe und Abstände von Bedienelementen entscheidend für die Benutzbarkeit und das Benutzererlebnis.

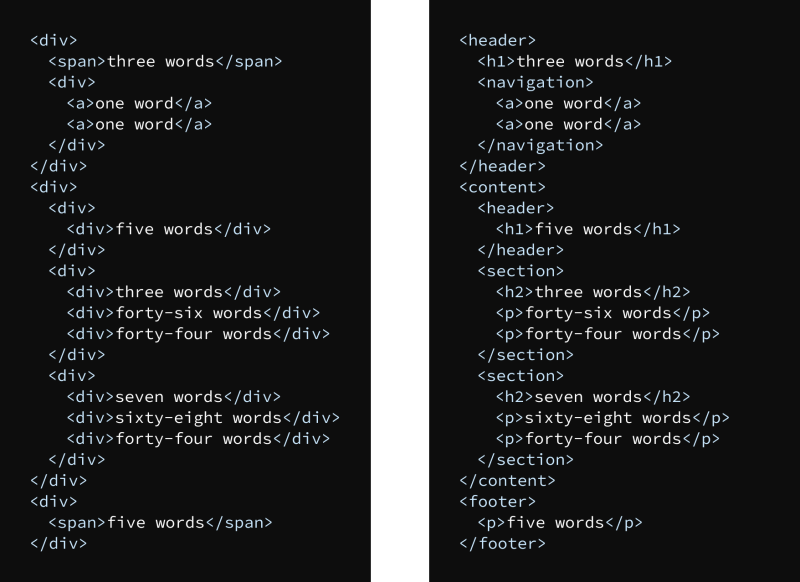
3. Semantischer Aufbau der Applikation
Spätestens wenn der Nutzer auf einen Sprachassistenten wechselt, ist nicht mehr nur das visuelle Erscheinungsbild, sondern auch der semantische Code der Applikation essenziell für ein uneingeschränktes Erfassen der Inhalte. Damit der Sprachassistent den Code in Sprache umwandeln kann und gleichzeitig für die Anwenderin nutzbar bleibt, muss der Code hinreichend optimiert sein.
Sprachassistenten werden immer beliebter. So kann nach Anwendungsfall der Nutzer zwischen klassischer Bedienung (zum Beispiel Bildschirm plus Maus) und Sprachsteuerung wechseln.

Im obigen Beispiel gibt die linke Seite keine Hinweise auf die Struktur der Inhalte, während die rechte Seite auch für Menschen ohne HTML-Kenntnisse verständlich ist.
4. Programmatischer Aufbau der Applikation
Vernetzung von Applikationen mit dem Internet sind mittlerweile Standard. Gerade Software as a Service-Applikationen geben immer den aktuellen Inhalt wieder, auch wenn mehrere Personen gleichzeitig den Inhalt bearbeiten. Hier ist eine stabile Internetverbindung zwingend nötig. Wenn die Applikation nicht hinreichend optimiert ist, wird sie langsam und die Nutzer werden schnell unzufrieden. Vor allem in Online-Shops hat die Ladezeit einen direkten Einfluss auf den Umsatz eines Unternehmens.

Fazit
Wie die Beispiele aufzeigen, profitieren alle Nutzerinnen von digitaler Barrierefreiheit. Gerade temporäre und situationsbezogene Beeinträchtigungen können nie ausgeschlossen werden und wirken sich direkt auf die Zufriedenheit mit einer Anwendung aus; was sich direkt auf den Umsatz des jeweiligen Unternehmens auswirken kann.
Dabei ist die Integration von Accessibility nicht zwingend mit höheren Kosten verbunden, sofern gutes Design von Anfang an im Fokus steht. Eine spätere Integration von digitaler Barrierefreiheit treibt hingegen die Kosten in die Höhe, weil das Produkt oft grundsätzlich überarbeitet werden muss.
Deine Meinung interessiert uns. Schreibe uns eine Mail oder rufe uns an, um über das Thema zu diskutieren. Gerne helfen wir dir, deine Anwendung in Hinsicht auf digitale Barrierefreiheit zu optimieren.